Настройка единой авторизации (Single Sign-On)
Единая авторизация (Single Sign-On - SSO) позволяет работать с виджетом и отправлять комментарии пользователям зарегистрированным на вашем сайте.
Пример
Вы администратор ресурса www.example.org, и на вашем сайте зарегистрирован пользователь Sam. Вы не хотите, чтобы этот пользователь заново авторизовывался в виджете, для того чтобы оставить комментарий. Тогда вы настрайваете единую авторизацию ваших пользователей с виджетом Cackle и после этого, юзер Sam (и все остальные пользователи) смогут комментировать без повторной авторизации, через свой аккаунт.
Настройка
Для настройки единой авторизации вы должны добавить в код виджета параметр ssoAuth. Значение переменной должно формироваться на сервере* и быть равно:
<JSON данные пользователя в Base64><пробел><MD5 подпись запроса><пробел><текущее время в миллисекундах>
* Это необходимо в целях безопасности, ваш Site API Key никто кроме вас знать не должен.
JSON данные пользователя
Набор атрибутов пользователя в JSON формате закодированный в Base64:
- id - уникальный идентификатор пользователя
- name - имя пользователя
- email (необязательное) - адрес электронной почты пользователя
- avatar (необязательное) - ссылка на аватар пользователя
- www (необязательное) - ссылка на веб сайт пользователя
MD5 подпись запроса
Формируется как:
md5(<JSON данные пользователя в Base64><Site API Key><текущее время в миллисекундах>)
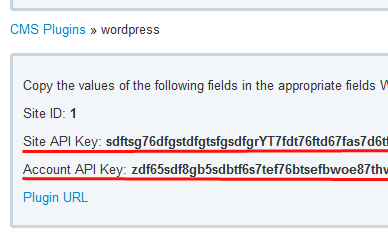
Site API Key
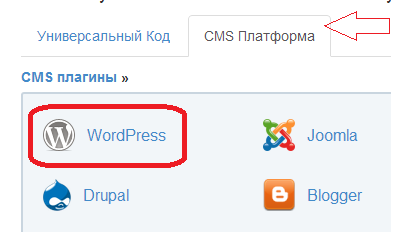
Можно получить в панели администратора на вкладке "Установить", снизу выбрав WordPress плагин, как показано на рисунках ниже:
 |
 |
Выход (logout)
Для выхода пользователя, вместо JSON данные пользователя, нужно передавать пустую JSON строчку {}.
Добавление собственной иконки авторизации
У вас есть возможность добавить собственную иконку для авторизации SSO. Иконка будет находится в самом начале провайдеров авторизации. Для этого добавьте в код виджета параметр ssoProvider как показано на примере ниже:
cackle_widget = window.cackle_widget || [];
cackle_widget.push({widget: 'Comment', id: 1, ssoProvider: {
name: 'Example',
url: 'http://example.org/login',
logo: 'http://example.org/logo.png',
width: 64,
height: 64
}});
где
- name - название провайдера, например имя вашего сайта
- url - адрес для авторизации пользователей на вашем сайте
- logo - иконка авторизации
- width (необязательное) - ширина иконки, по умолчанию 24px
- height (необязательное) - высота иконки, по умолчанию 24px
Логин через popup (окно авторизации)
Если вы добавили собственную иконку авторизации, то в логин popup она тоже появится, при этом после успешной авторизации на вашем сайте необходимо проставить Cookie 'mc-sso-auth' значением success и закрыть окно (window.close()), далее куки 'mc-sso-auth' будет прочитана в виджете и сделан refresh основного окна. Так же в Cookie 'mc-sso-auth' вместо 'success' можно передать готовый токен авторизации ssoAuth, в этом случае пользователь будет авторизован мгновенно в виджете без обновления (refresh) окна браузера.
Пример (php)
Вернемся к пользователю Sam, допустим его id - 7, email - sam@example.org и avatar - http://example.org/sam.png. Предположим, что example.org написан на php и имеет Site API Key - 123456789. Тогда перед кодом виджета нужно разместить следующий код:
<?php
$user = array(
'id' => '7',
'name' => 'Sam',
'email' => 'sam@example.org',
'avatar' => 'http://example.org/sam.png'
);
$siteApiKey = "123456789";
$user_data = base64_encode(json_encode($user));
$timestamp = round(microtime(true) * 1000);
$sign = md5($user_data . $siteApiKey . $timestamp);
?>
<script type="text/javascript">
cackle_widget = window.cackle_widget || [];
cackle_widget.push({widget: 'Comment', id: 1, ssoAuth: "<?php echo "$user_data $sign $timestamp"; ?>"});
</script>
Пример (Java)
// User data
String json = "{\"id\": \"7\", \"name\": \"Sam\", \"email\": \"sam@example.org\", \"avatar\": \"http://example.org/sam.png\"}";
// Encode to Base64 with UTF-8
String b64 = new String(org.apache.commons.codec.binary.Base64.encodeBase64(json.getBytes()));
// Create sign with MD5
long timestamp = System.currentTimeMillis();
String siteApiKey = "YOUR SITE KEY";
String sign = org.apache.commons.codec.digest.DigestUtils.md5Hex(b64 + siteApiKey + timestamp);
// Finally we get the complete token
String ssoauth = b64 + " " + sign + " " + timestamp;
// Can use it in <script>
<script type="text/javascript">
cackle_widget = window.cackle_widget || [];
cackle_widget.push({widget: 'Comment', id: 1, ssoAuth: '${ssoauth}'});
</script>
Пример (C#)
// User data
string json = "{\"id\": \"7\", \"name\": \"Sam\", \"email\": \"sam@example.org\", \"avatar\": \"http://example.org/sam.png\"}";
// Encode to Base64 with UTF-8
byte[] toEncodeAsBytes = System.Text.Encoding.UTF8.GetBytes(json);
string user_base64 = System.Convert.ToBase64String(toEncodeAsBytes);
// Create sign with MD5
long timestamp = (long)(DateTime.UtcNow - new DateTime(1970, 1, 1)).TotalMilliseconds;
string siteApiKey = "YOUR SITE KEY";
System.Security.Cryptography.MD5 md5 = System.Security.Cryptography.MD5.Create();
byte[] inputBytes = System.Text.Encoding.UTF8.GetBytes(user_base64 + siteApiKey + timestamp);
byte[] hashBytes = md5.ComputeHash(inputBytes);
// Convert the byte array to hexadecimal string
StringBuilder sb = new StringBuilder();
for (int i = 0; i < hashBytes.Length; i++) {
//IMPORTANT: lowercase letters in HEX
sb.Append(hashBytes[i].ToString("x2"));
}
string sign = sb.ToString();
// Finally we get the complete token
string ssoauth = string.Format("{0} {1} {2}", user_base64, sign, timestamp);
// Can use it in <script>
<script type="text/javascript">
cackle_widget = window.cackle_widget || [];
cackle_widget.push({widget: 'Comment', id: 1, ssoAuth: '<%#ssoauth%>'});
</script>