Комментарии для InstantCMS
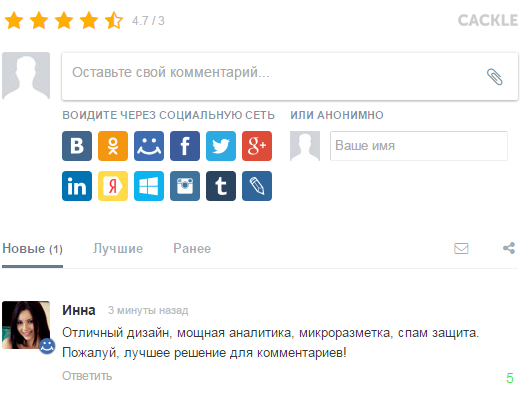
Плагин комментариев для InstantCMS добавляет форму комментариев Cackle, которая позволяет оставлять комментарии авторизовавшись через самые популярные социальные сети: ВКонтакте, Одноклассники, Мой Мир, Google+, Twitter, Яндекс, LinkedIn, Live Journal, Tumblr, Dropbox, Foursquare, Live, 500px, Stackoverflow, Yammer, Soundcloud
Используя Cackle комментарии для сайта:
- Увеличивается посещаемость за счет привлечения новых пользователей через социальные сети (кросспостинг) и поисковые системы (индексация)
- Уменьшается нагрузка на сайт за счет использования облачного сервиса
- Вместо унылых стандартных комментариев, у вас появляется красивое и мощное решение Cackle для создания активных сообществ
- Все возможности

Возможности системы комментирования Cackle
- Поддержка сниппета рейтинга с автоматической индексацией в Google
- Микро разметка комментариев для более быстрой поисковой индексации
- Автоматическая спам защита
- Авторизация через: ВКонтакте, Одноклассники, Мой Мир, Google+, Twitter, Яндекс, LinkedIn, Live Journal, Tumblr, Dropbox, Foursquare, Live, 500px, Stackoverflow, Yammer, Soundcloud
- Кросспостинг - размещение комментария с ссылкой на сайт на стене при авторизации через Вконтакте, Twitter, Мой Мир
- Анонимная авторизация
- SEO - Возможность отображения html для SEO
- Настройка дизайна: возможностью изменения css любого элемента виджета
- Интеграция с популярными cms: Wordpress, Drupal, Joomla, DLE, Blogger, 1С-Битрикс, Wix, InstantCms, RubyOnRails
- Единая авторизация - возможность авторизованным на вашем сайте(через авторизацию на вашем сайте) пользователям оставлять комментарии в виджете Cackle от своего имени и аватара без повторной авторизации в виджете Cackle через социальные сети.
- Поддержка мультимедиа - загрузка изображений, видео YouTube, Vimeo, презентации Google, SlideShare с прямым отображением в комментариях
- Мощная аналитика комментариев, лог и отчеты работы модераторов
- API для более гибкой настройки
- Виджет авторизации - позволяет разместить кнопки с социальной авторизацией на странице логина рядом с формой авторизации на вашем сайте.
- Виджет последних комментариев - виджет позволяет показать активность комментаторов на вашем сайте
- Виджет количества комментариев - позволяет отображать кол-во комментариев в анонсах статей
Модерация
- Модерация комментариев в режиме реального времени
- Безопасность: Бан пользователя по профилю и/или IP, список запрещенных слов, akismet, премодерация
- Информация о пользователе: имя, ссылка на страницу соц сети, email, IP, браузер, ОС, страна, город
Возможности плагина комментариев для InstantCMS
- Добавляет виджет комментариев Cackle к каждому посту или странице
- Комментарии индексируются поисковыми системами
- Автоматическая синхронизация (бэкап) комментариев Cackle в базу данных InstantCMS
- Экспорт комментариев InstantCMS в Cackl
- Возможность ручной ресинхронизации
- Возможность кастомизации html для SEO
- Встроенный счетчик на анонсы к каждой статье
- Интеграция Единой Авторизации позволяет авторизованным в InstantCms пользователям оставлять комментарии в виджете от своего имени без повторной авторизации в виджете Cackle через соц. сети
Установка плагина комментариев
Плагин добавляет комментарии Cackle в InstanceCms для:- Новостей
- Блогов
- Статей
- Фотографий и альбомов
Возможности:
- Синхронизация комментариев в локальную БД каждые 5 минут
- Вывод html для индексации
- Счётчик комментариев
- Выбор content_type(articles,blogs,fotos) для которых показываются комментарии
- Включение/отключение комментариев стандартными средствами InstantCMS при редактировании статьи
- Поддержка CP1251 при необходимости. По умолчанию UTF-8.
- Возможность ресинхронизации(удаление из локальной БД комментариев Cackle с последующей синхронизацией)
Установка:
- Данный плагин устанавливается как обычно путём копирования папки с плагином в директорию plugins.
- Для работы плагина необходимо зарегистрировать аккаунт
- Далее в настройках плагина вводим API keys с админ панели Cackle -> вкладка виджет -> скролл вниз -> клик по любой CMS(ключи для всех CMS одинаковые)
- Нажимаем кнопку Activate, и если ключи и siteId введены верно, то появится сообщение об успешной активации
- К сожалению, в InstantCMS не хватает событий, чтобы полностью автоматизировать установку плагина, поэтому некоторые
вещи придется поправить вручную и поэтому отключаем шаблон для вывода комментариев по умолчанию:
Заходим в com_comments_view.tpl и комментируем с начала до предпоследнего тега.
Пример.
<!--это html комментарий
<div class="cmm_heading">
{$labels.comments} (<span id="comments_count">{$comments_count}</span>)
</div>
....
....
-->
<div id="cm_addentry0"></div>
Счётчик комментариев
- Ищем файлы с шаблонами компонентов в папке components.( com_photos_view,com_blog_view_posts, etc. )
- Открываем файл и ищем ссылку с идентификатором - #c и добавляем к этой ссылке атрибут cackle-channel равный id материала и заменяем #c на #mc-container:
Пример для com_photos_view:
вместо
<code>
<td><a href="/photos/photo{$photo.id}.html#с"
вставляем
<td><a cackle-channel="{$photo.id}" href="/photos/photo{$photo.id}.html#mc-container"
</code>
Пример для com_blog_view_posts:
Ищем условие $post.comments_count и заменяем на:
{if ($post.comments_count > 0)} //этот if можно убрать, т.к он будет смотреть в БД, и счетчик появится только после синхронизации
<a cackle-channel = {$post.id} class="blog_comments_link" href="{$post.url}#mc-container">{$post.comments_count|spellcount:$LANG.COMMENT:$LANG.COMMENT2:$LANG.COMMENT10}</a>
{else}
<a cackle-channel = {$post.id} class="blog_comments_link" href="{$post.url}#mc-container">{$LANG.NOT_COMMENTS}</a>
{/if}
Виджет последних комментариев
Вставьте в нужно место шаблона следующую строчку
<?php include (PATH.'/plugins/p_cackle/libs/cackle_recent.php');?>
FAQ
Вопрос: Валидация ключей не проходит. Что делать?Ответ: Скорее всего у вас не установлен curl extention либо вы выделили ключи с пробелами при копировании.